作者:体验进阶
这是用户体验设计公司 UX studio 为 Zignaly 加密货币交易平台做的大改版,几乎相当于是从零到一设计产品。

Zingnaly 之所以找上 UX studio 帮忙改版,除了刚募到投资之外,主要的问题是:
因为之前的版本上线后,发现激活率很不理想。虽然宣传打出去之后来注册的人不少,但是很多并没有真正用这个平台进行交易。
另外就是这个平台还有个功能,就是可以关联管理多个账户(例如币安和库币等),用户体验上也有许多问题。
双方的人员安排是这样的:
UX studio 这边两人:UI/UX 设计师和用户研究员。
Zignaly 那边则直接由高层对接:CEO、CMO 和开发负责人。

这样高质量高效率的团队,说真的,项目想做砸都难……
要知道很多大厂哪怕有那么多顶级人才,却还是经常把项目搞砸,就是因为管理分工的问题(深有体会)。
虽然体验设计团队虽然只有两个人,而且画图的还只有一个,但是整个项目流程非常完整,迭代改进高效到位。
所以哪怕是工作与文化环境不同,也很值得大家学习借鉴:
产品定位
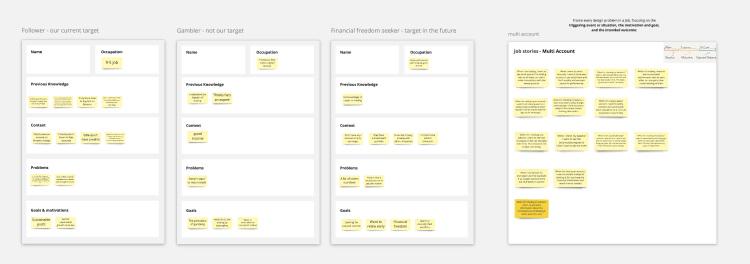
为了搞清楚项目背景和需求,在刚开始的时候双方开了好几场研讨会,确定了诸如项目目标、人物角色、用户旅程、主要痛点之类的基本信息。
这整个过程都是在线上进行的,为了高效地记录重要信息,他们使用了 Miro 团队协作工具,并共同完成了这样的文档:

用户调研
之前最大的问题就是用户激活率低,所以为了解决这个问题,直接去问注册了却没激活的用户肯定是最直接的。
把他们找来后先问各种问题,例如为什么注册、为什么不经常用、对此产品的第一印象、对产品的期望……
然后,再让他们当场浏览使用该产品,同时说一说自己的理解、看法和喜好。
但是这样的用户访谈肯定是极其有限的,而且具有很强的主观性,所以在这之后还做了用户测试。
在这过程中,发现了很多宝贵的问题:
有些用户不了解他们必须关联交易账户才能使用,有的人即便关联了一个交易账户,也不清楚这样做的意义。
关联交易账户时需要一些用户信息,而很多人一下子找不到这些信息。
用户弄不懂复制交易和交易信号的区别。
在获取到足够的信息并产生信任之前,用户对于复制交易很迟疑。
强制使用虚拟交易的选项很受欢迎,但问题是能找到这个功能的人不错。
有了这些调研信息之后,体验地图才算是真正完成,因为之前线上讨论的都只是假象,现在才算有种真实的数据。
方案输出
上面的用户调研工作大多是由用户研究员完成的,而与之同时,UI/UX 设计师已经开始了竞品调研,去了解不同产品的差异与优劣,以及整个市场的习惯和风向。
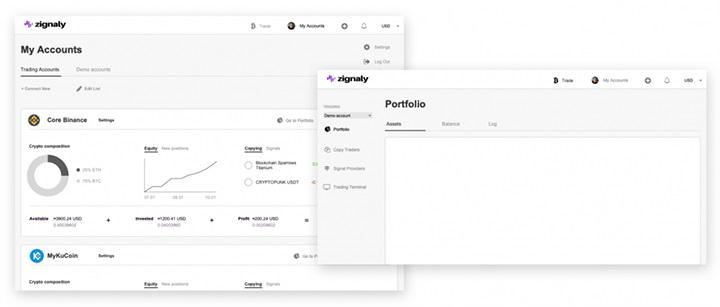
之后 UI/UX 设计师就开始用 Axure 画低保真原型了。
因为在这个过程中,新的想法和建议不断进来,所以方案会每周讨论并更新一次,并不断做用户测试。

就这样迭代了几周之后,终于在测试时,用户对产品已经能够充分理解,且不需要指引就能自己使用。
于是,低保真就这么确定了。
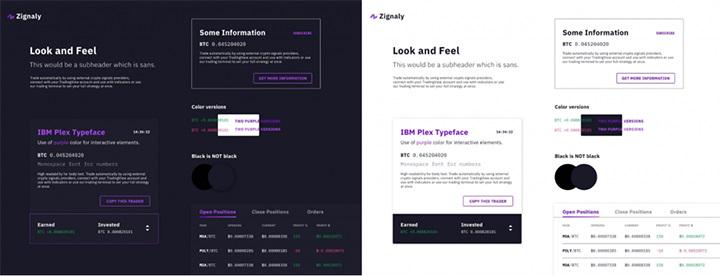
在这之后就是进行视觉设计了,设计团队与对方的 CMO 共同商议决定,进行了几轮迭代后也终于确定。

△ 深色&浅色两种方案

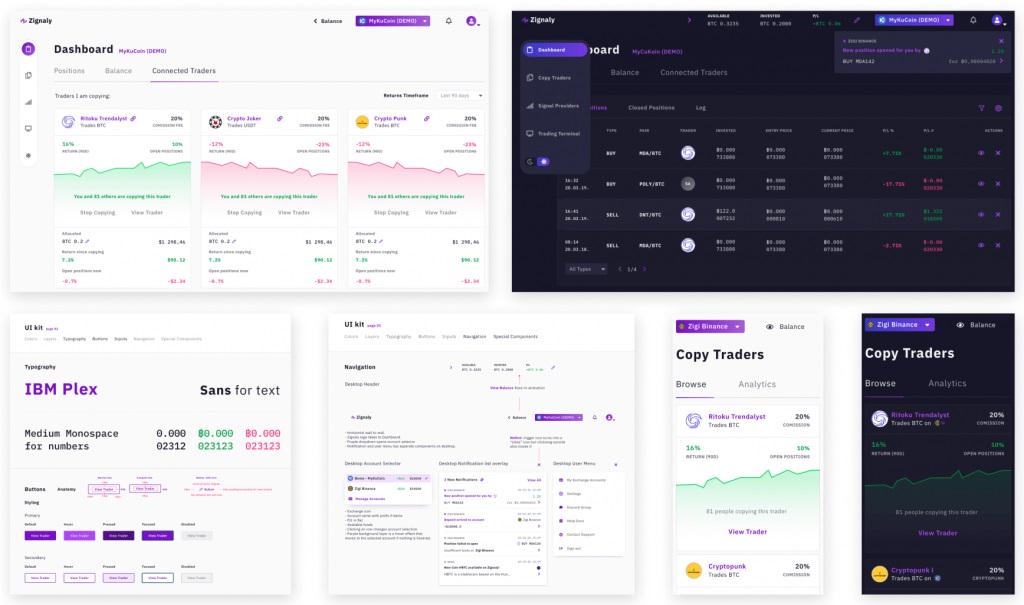
△ 最终敲定的方案
项目交付
定稿之后,文件都同步到 Zeplin,这个交接工具可以自动生成前端开发所需的样式尺寸信息。
提交的方案还包含了移动端、暗黑模式,以及页面的不同状态及极端展示情况。
同时还整理出了一套设计规范和组件,为了保证甲方团队能够高效开发,并在未来基于此方案继续拓展。
此外,交付的内容还包括一份报告,整理出了调研分析过程中的所有发现,包括人物角色、体验地图、访谈记录、用户测试等。

总结
一个成熟的体验设计团队,做起事来真的挺细致的。虽然只有两个人,该做的步骤一个没有漏掉。
哪怕是加密货币这个很多普通人不了解的领域,也能一步一步从容应对。
而且,这个项目很好的展示了,快速迭代的设计工作是怎样循环的:出方案、评审会、改方案、用户测试、改方案……
这个项目最让人羡慕的就是,设计工作受到了高层的重视,让信息能够高效地传递。
否则如果光靠设计团队一头出力,没有信息输入也没有领导反馈,就算再努力最终也只能感动了自己。
这样从零到一快速迭代并交付一个产品,系统性设计方法就非常重要了,否则改一版都要牵动所有页面根本不现实。