作者:言川Artie
1. 找参考图,确定设计风格
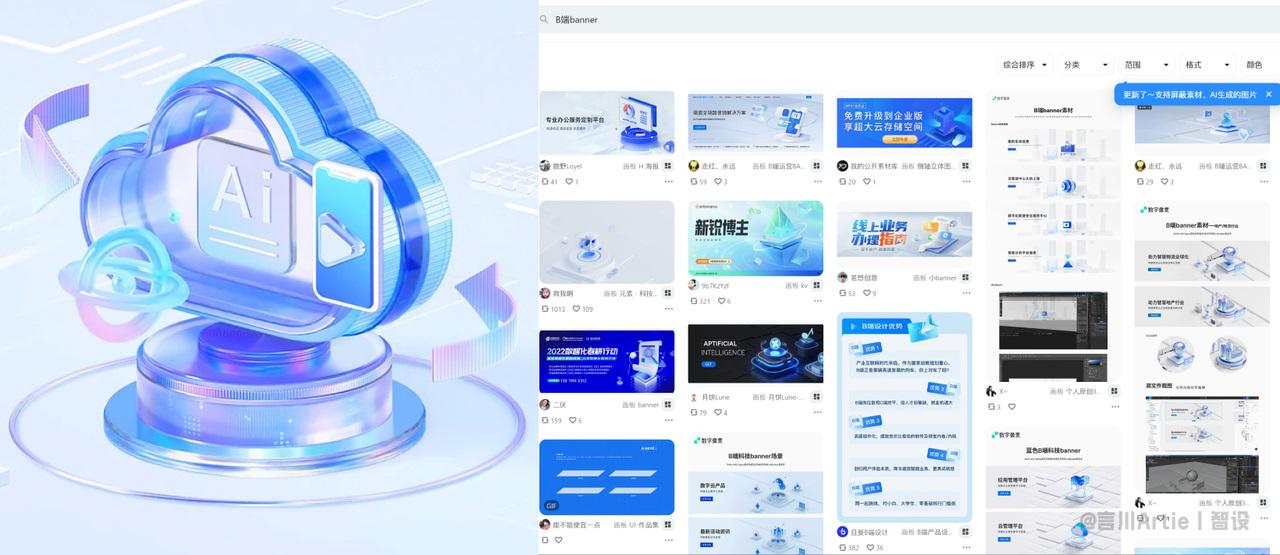
第一步,找风格元素参考去,这是我们接下来描写关键词的重点,建议大家不要凭空想象,先看别人做的,我们参考改进,下面还是这个网站(花瓣):

上面的这个图标就是我找到的参考,接下来我会按照我描述关键词的步骤开始头脑风暴,进行创作

这期的效果也不用垫图,可关键词直出图,也可以垫图来控制画面风格,不过注意你如果生成的关键词是 盾牌图标 ,那么你垫的图片也要是 盾牌图标 ,不然会出现灾难现场,自己可以试试
2. 根据需求及参考图,写出关键词
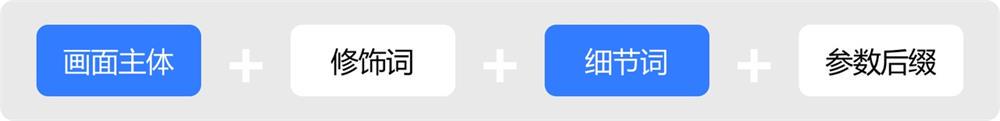
画面主体:一个 3D 盾牌 图标
修饰词:蓝色渐变,磨砂玻璃
细节词:超简约外观,明亮色彩,工作室照明,光线追踪,蓝白色背景,工业设计,等距视图,丰富的细节,超高清,高质量,16K
参数后缀:--V 5.2

这组描述词我测试了很久很久,现在我感觉用 AI 绘图最耗时间的事情就是写关键词了,因为需要不断的用关键词来测试效果,这个效果不行就修改关键词继续测试,所以写关键词也很重要!!以下是完整关键词:
A 3D shield icon, Blue gradient, Frosted glass, Transparent sense of science and technology, Ultra-minimalist appearance, Bright color, Studio lighting, Blue and white background, Industrial design, A wealth of details, Ultra high definition, dribble, pinterest, Ray tracing, Isometric view, blender, c4d, Oc renderer, High quality, 16K --v 5.2
橙色标注地方为可替换关键词,其它关键词可保持不变,同样这套可作为 B 端科技风格图标的一套模板关键词。
3. 生成合成图片素材,抠出元素
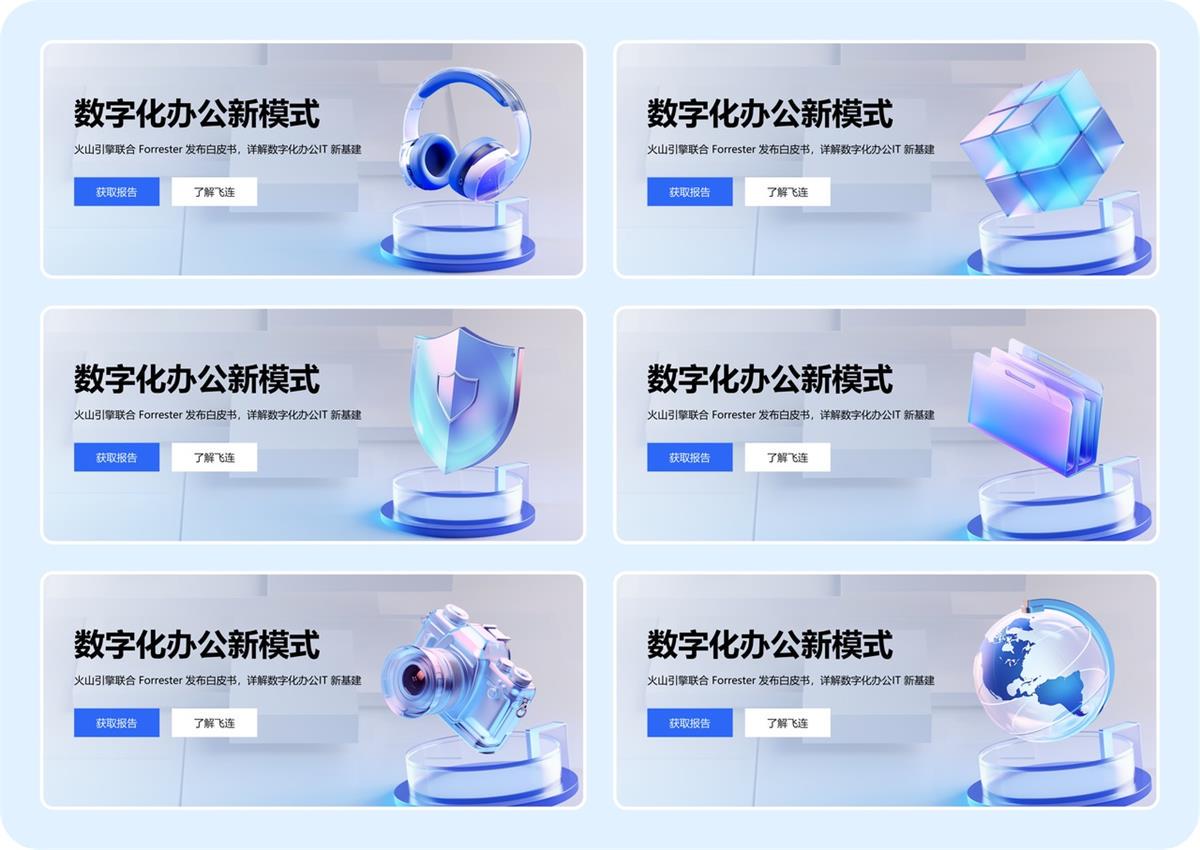
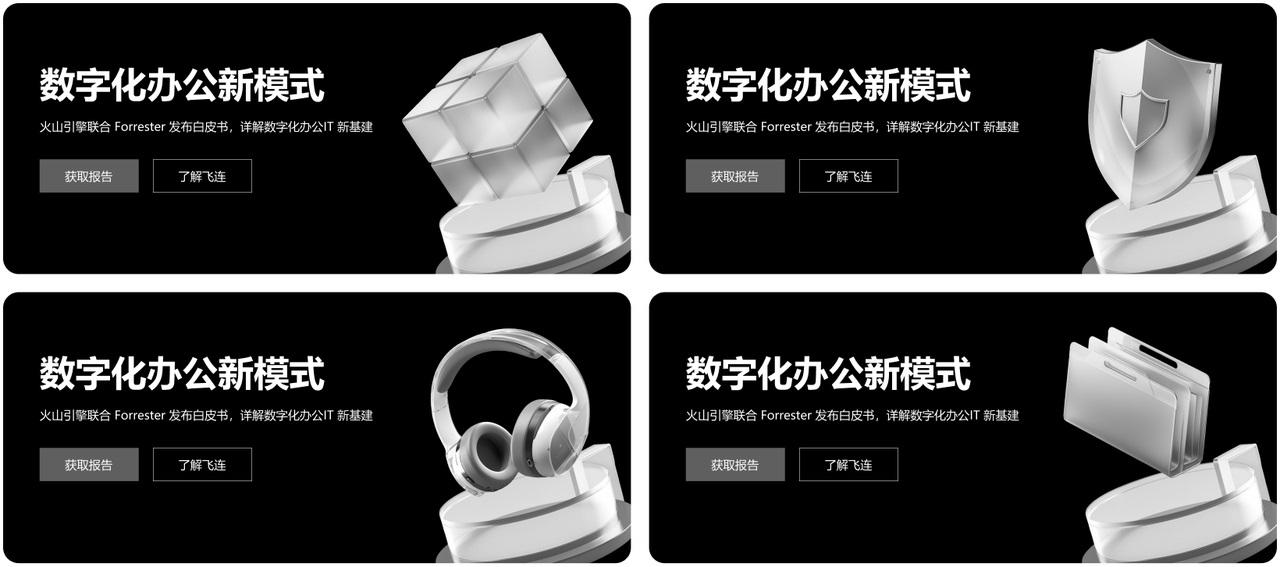
先来看看我最终设计的图片:

这组设计并不是直接出一张图,然后排版就完成的。是我生成了一共 3 组不同的元素,然后合成为一张场景图的。
我也尝试过关键词直出一张图,但是实际上不管我怎么写关键词,垫图,始终无法达到我的最终设计要求,哪怕我“运气好”生成了一组合适的图片,后面的视觉风格保持统一也很难做到,所以只能把各个元素拆分,后期合成了。
具体怎么做的咱们继续往下看吧~
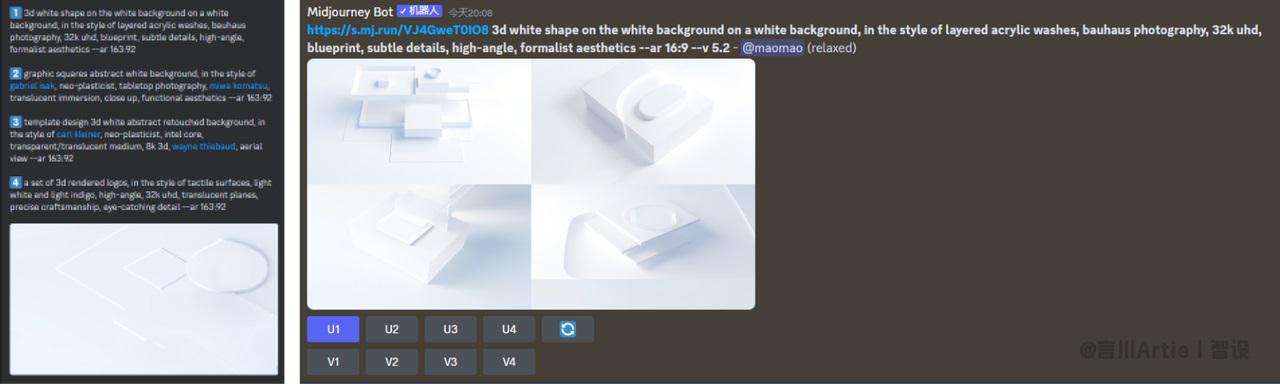
首先用上面写的关键词跑出以下元素:

再提醒一遍,前面写的关键词我只改了一个单词,就是把 盾牌 关键词分别改成了:“相机、文件夹、耳机、魔方、地球仪”,其他关键词保持不变,这也是为了保持风格统一。
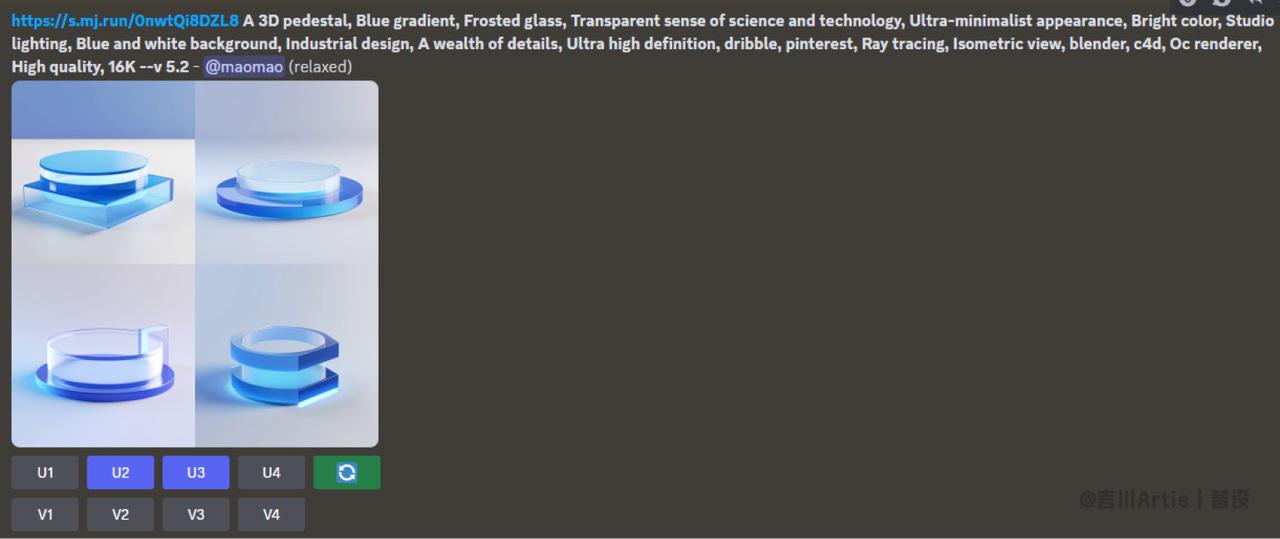
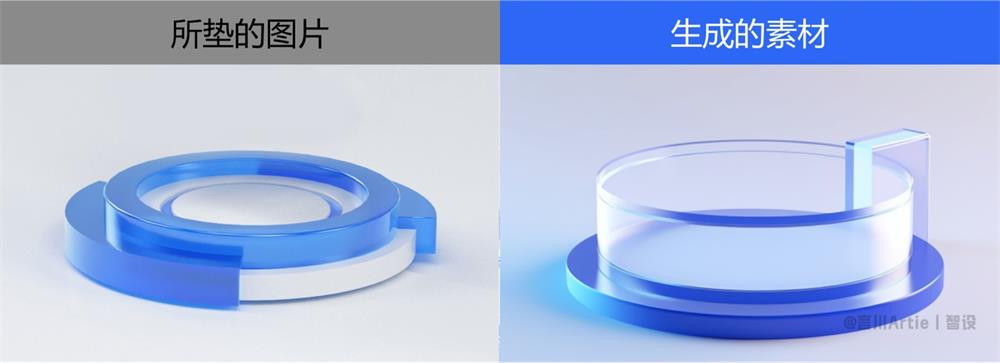
主体元素确定了,还缺一个辅助元素,那就是 主体元素 下面的底座。这一步也很简单,垫图+关键词(注意,这里的关键词还是刚刚那组,把 盾牌 关键词改为 pedestal(底座)。

垫图注意:一定要与我们生成的主体元素差不多风格的图片,不要随便放一个底座图片上去!!!

这一步完了之后再来一张背景素材就搞定了,背景素材简单,直接图生文,然后垫图+关键词,看图。

怕你们看不懂,我再啰嗦一遍,找一张合适的图片参考,然后用“/describe”命令,找一组大致符合这个图片的关键词,然后垫同样的图片,把关键词加上,跑图即可。

最后就是把主体元素,辅助元素抠图:

4. 合成排版出图,可落地!!
我的宝藏设计工具:Figma!先出个 Demo,把文案排版一下:

然后配上颜色,把背景素材合成上,剩下的路得你们自己走了,整个流程已经走完,希望本篇文章对你有帮助。