# 对比性设计
消耗0碎片
简介:
在同一区域内,通过设计手法的差别处理,让优先级和重要性更高的元素和信息着重凸显出来。
设计中的对比原则从艺术创作技巧中衍生而来,设计师可通过【大小、长短、颜色、粗细、形态、材质】等差别创造对比度,更好地组织内容的呈现

来源:
对比的起源难以追溯,它是一种古老的创作表现手法,广泛应用于文学与艺术创作中。
西方绘画从文艺复兴开始注意画面的虚实对比、明暗对比等以调整视觉平衡、强调画面重点,该方法同样可以迁移到设计中,不仅可以平衡视觉画面,还可以强调某些功能,引导用户操作等。
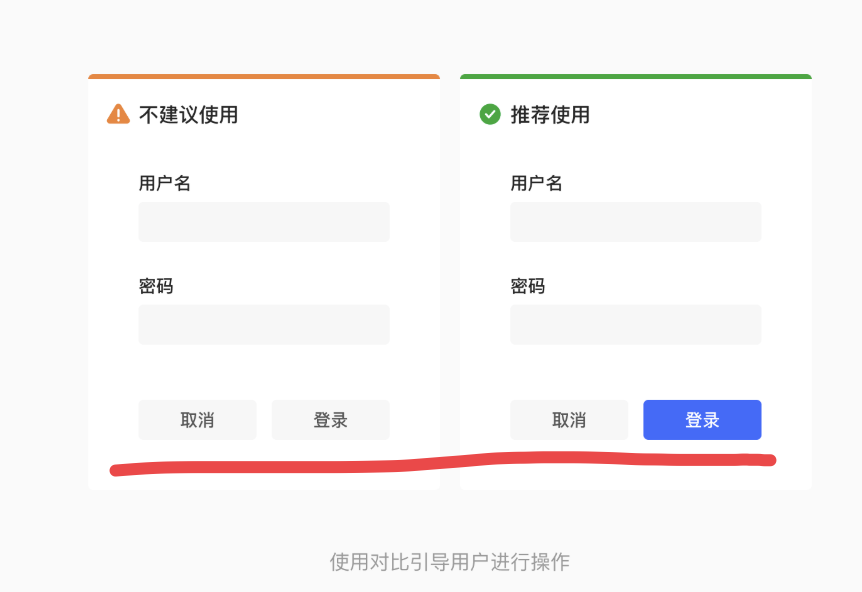
产品设计中的例子:
页面中的【按钮】对比可以帮助用户聚焦于关键操作,或对用户的操作产生引导的作用

注意:
1.过多的对比会导致过多的视觉焦点,让用户产生困惑感,难以进行预期的行动。
2.在一个页面上放两个不同的元素,它们就不能类似。要实现有效的对比,这两个元素必须截然不同。
3.对比的根本目的有两个,最重要目的是就是突出主体信息,起强调作用。另外一个目的增强页面的效果,如果一个页面看起来很有意思,往往更引人入胜。