简介:
通过约束以及良好的功能可见性,来防止用户操作错误的发生,并允许在错误发生后具备可逆性。
包容性设计的目的便是克服这些问题,使尽可能多的人获得温暖且无障碍的体验。
例子:
如在复杂表单场景中,有提供撤回或返回上一步操作的选项。

以下概念的定义将有助于您更好地理解包容性设计的目标和理念:
无障碍性:无论用户身体是否有残疾,(产品,场所和服务)都具备让其自由使用的能力。
残疾:指因生理,认知,精神和感官等方面存在缺陷所造成的后果。
他者化:使特定个体或群体认为自身与他人存在本质上不同的行为和后果。
包容性设计:包容性设计即不限于界面和技术的设计过程。在这个过程中,产品、服务或环境会针对有特定需求的特定人群进行优化。
来源:
宽容性或容错性的定义最初来源于计算机领域,是指当计算机发生故障后不会崩溃,可以正常工作,并可以从错误中恢复。
注意点:
1. 提供更多样的交互方式
确保你产品中的关键触点可以以不同方式进行交互,并确保这些方式提供的体验都是平等的。
2. 设计时考虑到不同的情景
假设我们的产品是一个电商平台,那么用户想在家里买东西,或在乘坐地铁的时候购物,这两种体验是否相同?答案自然是否定。用户可能会在不同的情景中使用产品,我们要在设计的时候考虑到应该如何适配这些场景。
3. 保持设计一致性和遵守文化惯例
当你的设计具有一致性时,人们可以将已经习得的知识转移到新的系统中,以此毫不费力地快速学习新的东西
4. 使用直观且简单的设计
这一原则简单来说就是把设计简单化,不要把其实不那么复杂的事情搞的过分复杂化。
5. 合作克服个人偏见
我们都有自己的偏见,这些偏见容易让我们误以为自我的需求(我们以为的用户需求)就是用户需求。
6. 容忍用户的错误
给用户留下犯错的空间意味着给用户提供改变想法和纠正错误的机会。通过这种方式,用户可以从中受益(他们会更放松的使用产品),因为他们知道自己愚蠢错误可以被纠正。
7. 测试和检查
当然像设计流程的其他阶段一样,产品的包容性也应该被测试和检查。将包容性作为一个必须参数融入产品开发的所有阶段,从用户访谈,到 UX 原型和可用性测试。
应用:
1. 尊重差异
人生而有别,应始终对用户的差异性保持觉察。这些差异包括生理、认知、情感需求、文化背景、情境等因素。考虑并降低产品或服务对不同用户的能力上的要求,灵活地响应用户需求等方面的差异,确保每一位用户有平等的可达性和使用权。
iOS在系统键盘中允许用户设置左手或右手操作习惯

1.1多通道的信息传达
为内容提供多种可选择的传达方式,包括文字描述、图像、描述音频、视频字幕等
避免只使用颜色传达视觉信息,应该配合文字、纹理等辅助手段
提供多种反馈方式,包括视觉反馈、声音或触觉(震动)
1.2 多样化的使用方式
根据使用习惯、操作偏好及使用情境,提供个性化的功能、内容、布局、文字大小
支持不同的输入和操作方式,包括语音、手写、键盘、鼠标等
允许用户以不同次序和步骤完成任务
支持用户在不同平台完成同样的任务,布局排版适应不同平台和终端的差异
1.3 支持辅助技术
为非文本内容、交互控件和UI元素提供纯文本的辅助名称,保证有效读屏
简化UI元素、动画等非必要元素,使用简短的线性任务流程,为辅助技术提效
2. 顺应直觉
好的设计应该符合用户的本能和直觉,让用户能更自然地使用产品;而产品复杂化往往会制造额外的障碍。
当用户需要收藏一篇文章时,作为辅线的“创建收藏夹”却成了视觉引导最强的部分,这样的操作路径很容易和用户“选择收藏夹-点击确认”的习惯产生冲突

2.1 界面元素易于识别和操作
界面元素的尺寸和颜色应该易于识别
运用颜色帮用户理解内容,符合用户的习惯性认知
规避色盲用户可能产生识别障碍的色彩搭配方案(如绿和红,绿和棕,蓝和紫等)
确保内容以默认大小可以完整显示,不必水平滚动或者缩放来查看
将“点击”作为主要交互手势,减少操作复杂、不合逻辑的交互手势。对必要的特殊手势、功能,应附以说明信息,帮助理解
将可点击的组件与其他不可点击的组件明显地区分开来
2.2 保持一致性
保持结构框架、操作、色彩、反馈、字体、图标风格的一致性
保持跨平台一致性:在不同平台尽量使用相同的内容元素(图片、文字、控件)、网格结构和行距规则
2.3 简化输入
避免要求用户记忆过多选项,减轻记忆负担
建议提供预设选项,减少操作次数
数据实时存储,减少信息重填负担或频繁输入
3. 充分沟通
产品或服务像一个完整的系统,与用户之间产生畅达、礼貌、美好的沟通。传递信息的内容、形式及方式能适应更多人的感知能力、理解能力与反馈预期,并尊重常识与普遍习惯。如哈啰单车通过简单而易于理解的方式呈现了可能的故障部位

3.1 易于理解的信息
避免表述含糊不清,符号产生歧义,及过多地使用专业名词
加强信息展示,提供用户做决策时的一些关键因素,明确告知为什么、做什么、有什么、下一步怎么做
表现和表述尽可能贴近用户背景(如年龄、学历、文化、时代)、常识和使用习惯
3.2 高效导航
让用户明确自己所处的位置
尽可能少的操作步骤,以缩短用户操作路径
通过层级结构和菜单,减少到达每个页面所需的点击次数
提供快速导航回到起始页面,方便用户在任何阶段/页面退出和返回
使用过程中提供快捷帮助入口
3.3 及时反馈
状态可见,反馈及时,用户在界面上的任何操作,不论是单击、滚动还是按下按键,界面应即时给出反馈
界面响应时间应小于用户能忍受的等待时间(等待感知时间范围为 0.1秒~2秒)
4. 安全容错
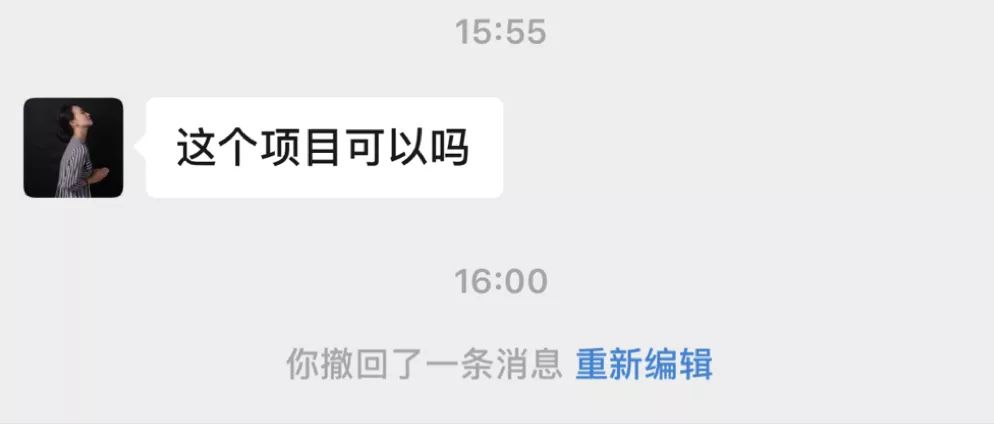
避免用户产生不必要的错误,同时能在错误发生时友好合理地给予帮助和引导。留意不同能力的人可能会在意想不到的地方犯错。如微信提供了消息可撤回、可重新编辑的功能

4.1 防止误操作
限制用户进行危险和错误交互行为,让用户只能通过安全正确交互方式去执行
对于有风险、不可逆的操作,帮助用户预判风险并做友好的提醒
4.2 妥善应对误操作
发生错误后,及时提示错误并尽可能提供恢复方法
出错后尽可能向用户提供有实质意义的信息,例如错误发生的原因和正确操作指南
4.3 允许任务中断
减少主任务本身可能带来的打断任务的因素,如果必须中断,则需要能够妥善引导用户回到之前的操作
尽量减少分支任务的持续时间和所需步骤
4.4 提升安全感
综合运用符号隐喻、色彩和规则的布局等从视觉角度营造安全感
给用户充分的自主性,账户默认设置尽量“保守”,允许用户使用初期保留不完整信息,在日常使用过程中逐步完善信息。
用户对交互行为和功能使用决策拥有充分的决定权,谨慎帮助用户做决定
允许用户自行终止任务,并减少任务终止后可能带来的负面影响
5. 情感妥帖
回归本真,塑造一个真诚友爱的人性化系统。善良比聪明更重要。关注用户的情感,妥帖地消除用户使用的担忧、顾虑。关怀能力特殊人士在情感上的需要,有时他们会对需求被忽视或被刻意地区别对待感到失落愤怒。
如弹窗中断了用户的付款路径,强制引导用户购买出行险,增加了用户的思考负担

5.1 保持真诚
不因业务导向而违背用户诉求和用户价值,不应利用用户的操作常识对用户加以操作误导,而更应站在用户角度提供中肯的建议
减少对用户的打扰,将重要、敏感的界面元素和信息置于明显的。避免为用户增加额外的感知和认知负担
5.2 避免歧视
避免涉及残障、地域、职业、年龄、性别等方面的歧视性表述
避免信息的传达、内容的设计背离用户价值观
6. 合作共享
在设计中提供用户参与的机会,并建立公平合理的互惠机制,协调、鼓励用户间的分享、共享与合作。
应该提供机会让用户能够参与到设计的过程中,鼓励用户提供和创作有价值的信息和资源

6.1 重视与用户的合作
产品和服务设计能充分利用和发挥用户的能力和潜力,确保没有因忽视用户的能力和潜力而造成和遗留障碍
充分挖掘客户的潜在需求,从中拓展需求和业务边界
为用户的需求表达、建议和不满提供顺畅的沟通渠道和反馈机制
6.2 鼓励用户间的合作
鼓励用户分享资源和用户数据,减少数据共享的壁垒,制定具有弹性和差异化的隐私政策
建立合理、公正、互惠的合作机制,保障合作参与者的利益
保障信息环境的充分透明,降低信息和交易费用