简介:
尼尔森是一名人机交互学博士,通过总结分析200多个可用性问题,1995年提出了尼尔森十大可用性原则,不论在Web设计还是移动端设计,掌握了这十项原则,都能有效提升产品用户体验度。
组成:

应用:
以下来自网易云课堂交互微专业及相关资料整理
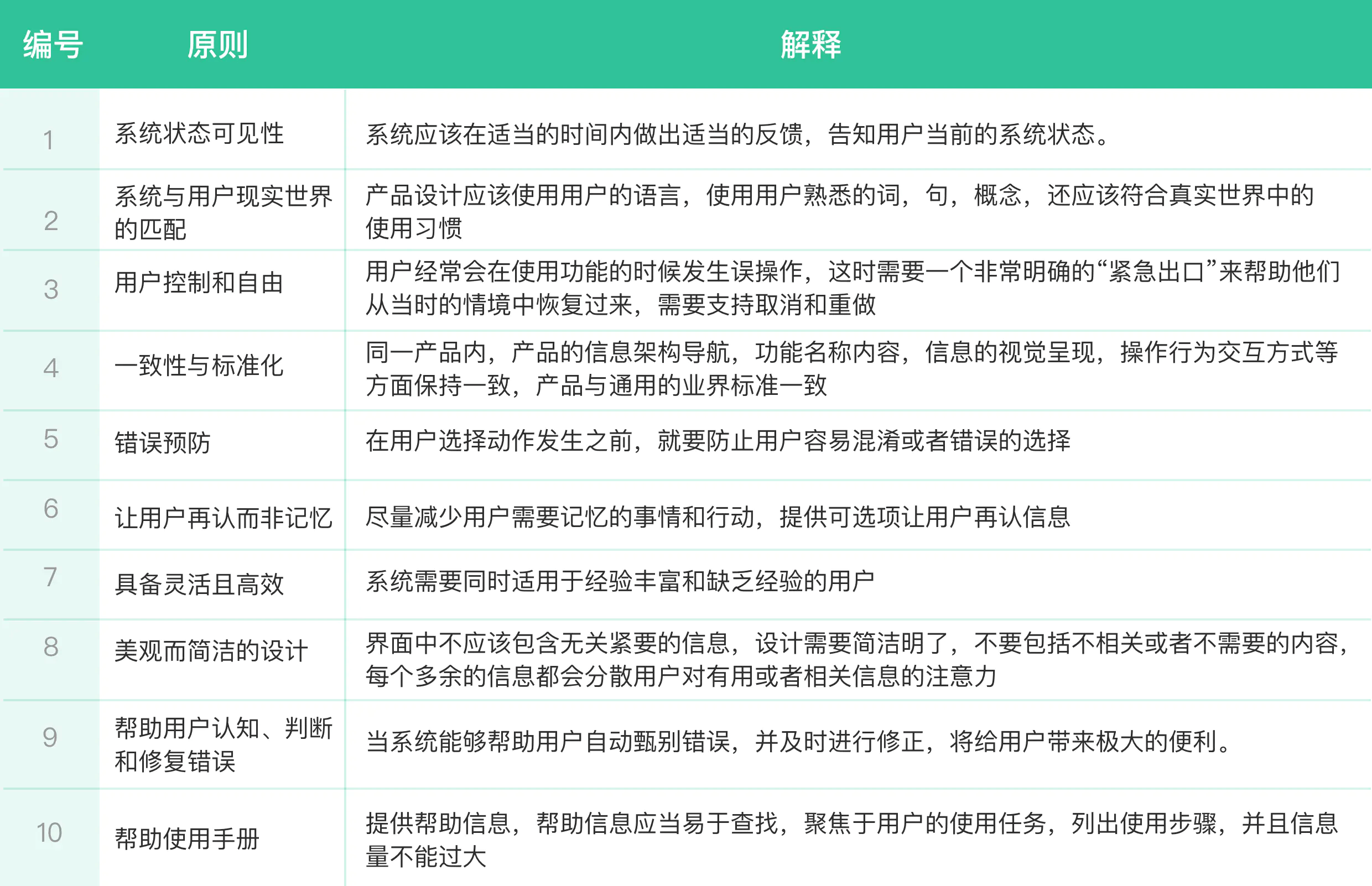
一、系统状态可见性
系统应该在适当的时间内做出适当的反馈,告知用户当前的系统状态
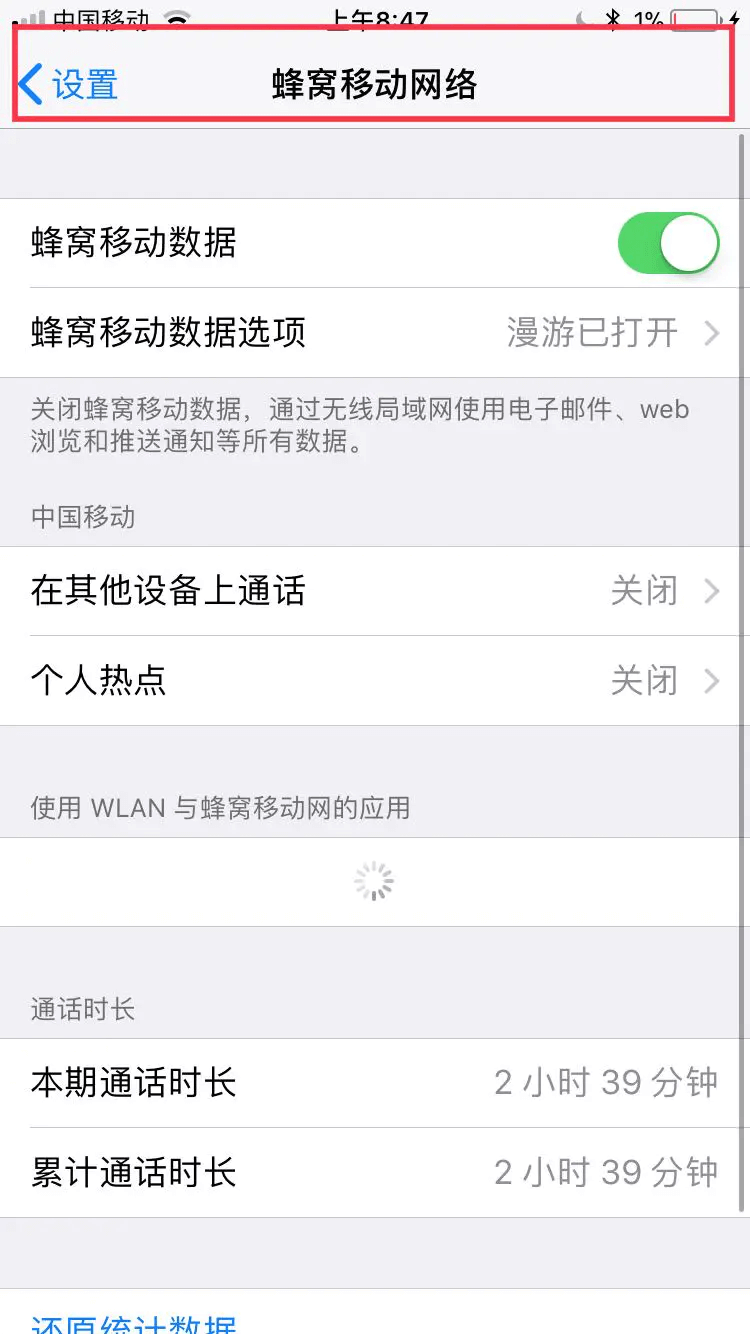
1.告诉用户处在系统的什么位置
用户往往需要知道自己处在系统的什么位置,特别对于新手用户来说,需要提供必要的信息,否则容易产生迷失。
例如:在云课堂的课程观看页面,提供清晰的课程目录,返回按钮,章节信息,帮助用户能够快速判断自己处于何处,可以去向哪里。

2.让用户知道自己在做什么
用户需要知道自己的操作是否被系统感知,所以,在用户操作后,应当第一时间提供反馈告诉用户这项操作被用户接受了。
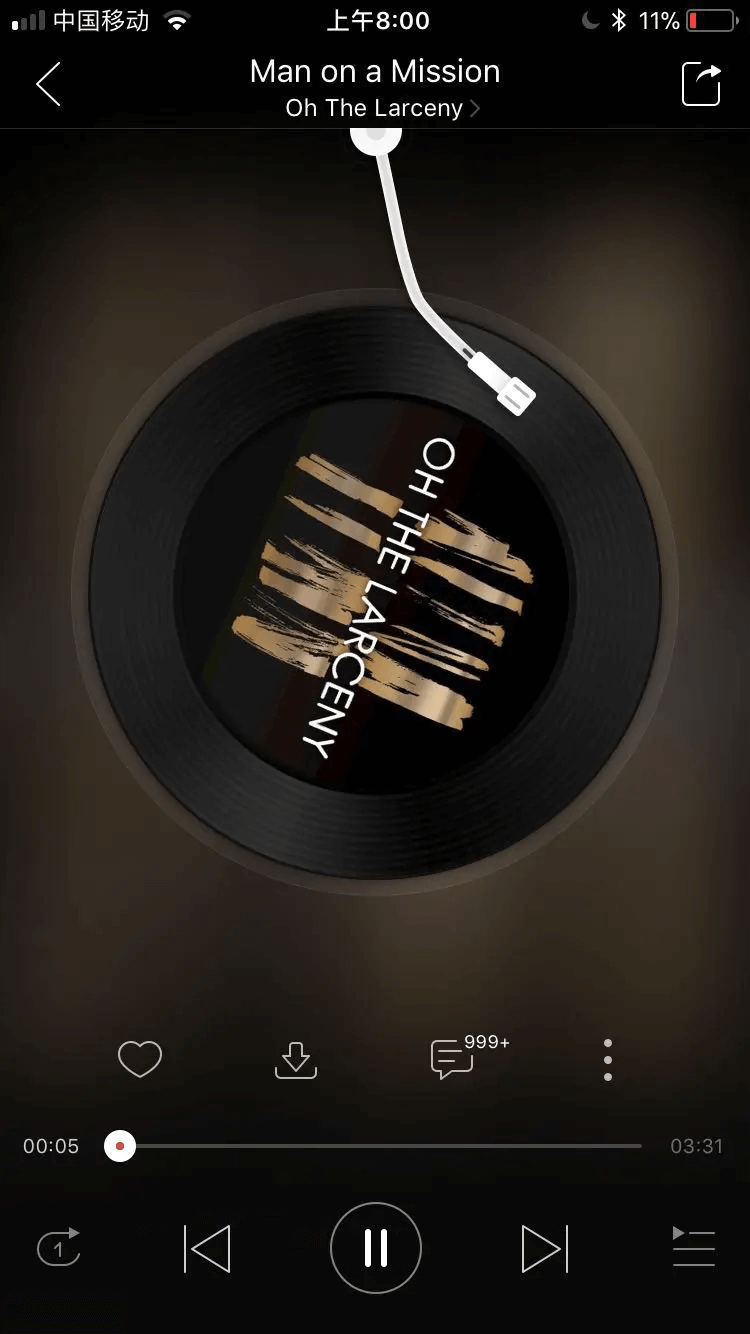
例如:在云音乐播放界面,用户滑动唱片,立即触发东校,告诉用户这个手势是有用的,同时是可以用来切换单曲。

3.让用户知道系统在做什么
当系统在运行中时,尽可能向用户提供系统运行状态的信息。
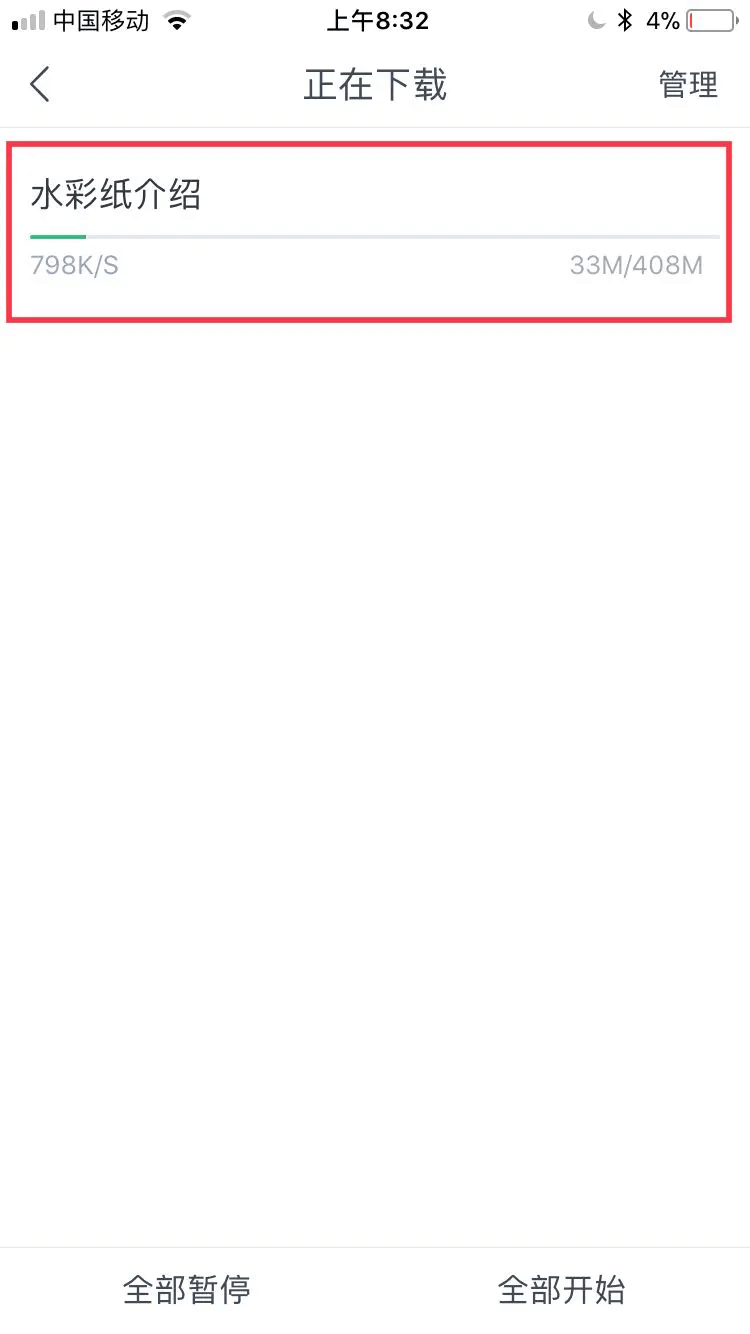
例如:在云课堂手机端,课程目录中提供了下载状态的标识,告诉用户系统正在下载中,下载完成了大概多少。

4.让用户知道系统做了什么
让用户知道操作的结果,从而进行下一步操作,需要尽可能给予相关的信息反馈,即便是在没有结构的时候也是一样。
例如:Google搜索无论是否能找到结果都会给用户一个反馈。
5.利用多种反馈
反馈信息可以通过文字,动效,声音,震动,界面元素的变化等多种方式给用户以提示。
例如:在易信中拨打免费电话,通过连接过程中,除了有动画提示外,还有语音提示,消除了用户在拨号过程中等待的焦虑。
6.对系统响应延迟应进行反馈
当系统响应小于1秒时不会打断用户思考,不需要特别反馈,响应时间越长用户满意度越低,10秒时用户注意力上限,响应时间较长时,给与必要的反馈。
例如:刷新提示,收件提示,下载提示。
相关可用性问题:
缺少必要的反馈,没有清晰的系统状态
反馈不持久,用户没有足够的时间注意到或理解
反馈没有立即提示
反馈不容易看到,或不容易理解
提供了不必要的反馈,使用户慢下来
让用户误解反馈
二、系统与用户现实世界的匹配
产品设计应该使用用户的语言,使用用户熟悉的词,句,概念,还应该符合真实世界中的使用习惯)
1.保证使用用户语言
保证使用语言是用户能理解和联想的,并不是只能使用大众化的语言,而是目标用户熟悉的语言。
例如:针对儿童开发的APP更多需要语言,动画来作为交互,针对专业的统计人员开发的工具软件,则应使用专用的统计术语,而面向大众的网站,使用了英文,则有可能导致用户看不懂。
2.符合现实世界中的使用习惯
将产品的使用习惯和现实中产品的使用习惯联系起来。
例如:回收站,购物车在现实生活中的使用习惯一致,用户能够直接产生联想
3.使用现实世界的隐喻
从现实世界中借鉴的设计元素可以显著的降低用户的认知和学习困难,并增加他们的使用兴趣
例如:云音乐使用了黑胶唱片的隐喻,不仅能让用户快速学会单曲切换,而且还增加了音乐爱好者的好感度
4.使用手势操作联想
使用的操作手势,应当是用户自然能够联想到的,不要轻易定义和创造用户难以联想到的手势。

例如:三星手机接听电话的手势比较自然
相关可用性问题:
使用了用户不了解的语言
系统的语言是以系统为中心,而不是用户为中心
任务流程和用户真实使用的流程不一致
系统结构不符合用户对真实世界的理解
系统使用的暗喻或比拟方法不容易理解
三、用户的控制和自由
用户经常会在使用功能的时候发生误操作,这时需要一个非常明确的“紧急出口”来帮助他们从当时的情境中恢复过来,需要支持取消和重做
1.用户可以自由导航
清晰和便捷的导航方式,使用户可以自由的控制返回和去到的地方
例如:IOS的导航设计方便用户快速的返回和去到需要的选项

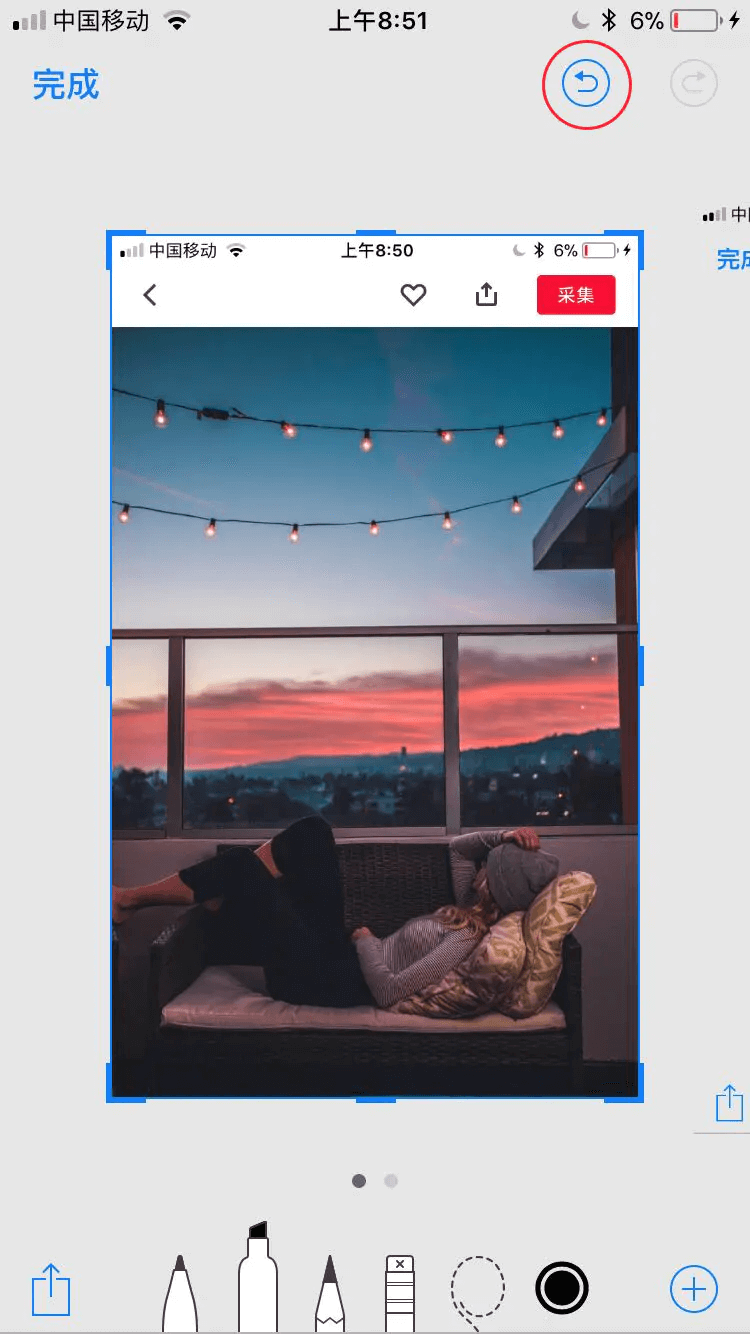
2.用户可以自由的退出
用户在感觉到迷失或者困惑时,需要能够快速撤销的过程,用户使用系统过程,是一个试错的过程,他们通常会试一试新功能,如果发现错误就改正错误,试用新的方法,直到成功为止
例如:office系列的撤销功能,修图时候撤销功能,Iphone的home健

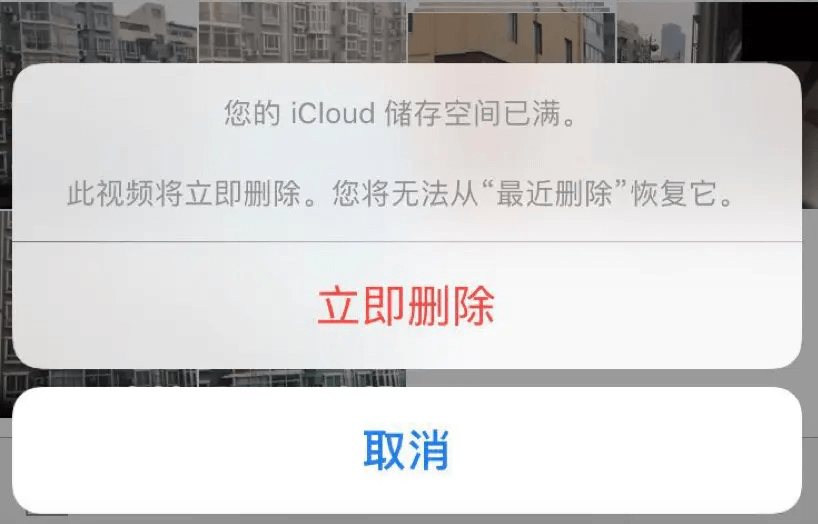
3.不可逆转的操作需要警告
重要的不可逆转的操作需要给用户明显的提示,否则将对用户产生严重的影响
例如:文件删除时需要明确的警告用户

相关可用性问题:
在不可逆转的行动之前没有提供足够的警告
没有在适当的时机提供取消的功能
取消功能不明显或者是很难找到
不支持撤销的功能
四、一致性与标准化
同一产品内,产品的信息架构导航,功能名称内容,信息的视觉呈现,操作行为交互方式等方面
保持一致,使界面看上去熟悉并且易于理解,使用用户可以利用已有的知识来执行新的操作,并
可以预期操作结果,产品与通用的业界标准一致。
1.产品内部保持一致
通用的信息应该使用一致的用词,外观和布局,可以帮助用户快速学习,记忆和熟悉产品的功能。
例如:IOS系统采用同样的颜色来表示可点击元素
2.不同版本之间有延续性
产品的不同版本之间,主要的功能,设计元素等,尽量有一定的延续性,避免用户产生困惑。
例如:IOS系统的几个版本之间都有一定的创新,但仍然保留了许多原有的设计规范
3.与业内产品保持一致
用户在使用其他产品,特别大众型产品时已经形成了一定的习惯,不要轻易违反业界规范
例如:当用户习惯大多数产品的操作手势时,尽量不要去给手势定义新的用途
相关可用性问题:
界面元素外观,布局,分组不一致
界面元素的命名不一致
系统反馈信息格式不一致
系统提供不一样的方法来操作相似的对象
表达含义不一致,例如在不同的地方红色代表不同的意义
设计标准和通用标准不一致
五、防止错误
在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择
1.在执行危险操作前请用户确认
在用户执行比较危险的操作时,让用户确认,避免用户发生比较严重的错误
例如:网易163邮箱在发送邮箱中,会检查用户的邮件地址,邮件正文,提前识别可能发生的错误,并让用户确认。
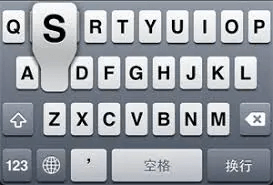
2.利用清晰的提示防止错误
提供清晰的提示,也能防止用户犯错
例如:手机键盘输入过程中的放大提示,防止用户误输入

3.利用用户的联想防止错误
利用颜色,动效等提供警示信息
例如:微信的退出按钮用红色做出警示,让用户直接感知可能发生错误
相关可用性问题:
输入信息时,没有告诉用户的格式
缺少非语言暗示
界面上不同的物体太相似
没有对可能产生的严重后果的操作进行提示和确认
六、再认而不是回忆
尽量减少用户需要记忆的事情和行动,提供可选项让用户再认信息
1.将选择对象可视化
将选择对象,动作,选项可视化,使得用户一看就懂
例如:Excel提供可视化图形向导,使得用户非常容易进行选择
2.丰富的记忆线索
抽象图形+文字,提供更多信息,帮助用户确认
例如:抽象的图像,配上名字,避免用户需要回忆才能想起图形所代表的含义,电商订单确认页面,需要提供完整信息,在修改个人资料页面保留原有记录,在原有记录上修改而不是重新输入。
3.使用通用的
通过使用通用的命令,减少用户的记忆负担
例如:使用通用的快捷方式如复制粘贴,通用的操作手势等。
4.更多让用户选择而不是输入
产品应该给用户提供选项,让用户从中选择或直接进行编辑
例如:菜单就是最经典的设计
相关可用性问题:
系统的使用过于复杂,用户不得不记忆复杂的命令
界面提供的信息不及时,用户不得不自己从系统的另一部分找到相关的信息
图像或符号难以理解,甚至误导用户
菜单,选择或者链接有太多的层次。
七、灵活高效的使用
系统需要同时适用于经验丰富和缺乏经验的用户(为用户提供便捷,好的软件不但考虑到新用户的需要,也要考虑到熟练用户的需要。不但应对新用户来说简单易学,还要对熟练用户来说快捷,高效,尤其是可以方便地使用频率较高的功能)
1.提供快捷键
为频繁操作的功能设置快捷键
例如:易信PC端有系列的快捷键
2.允许用户使用重新操作
对用户频繁使用的部分,提供重复使用的功能或者模版
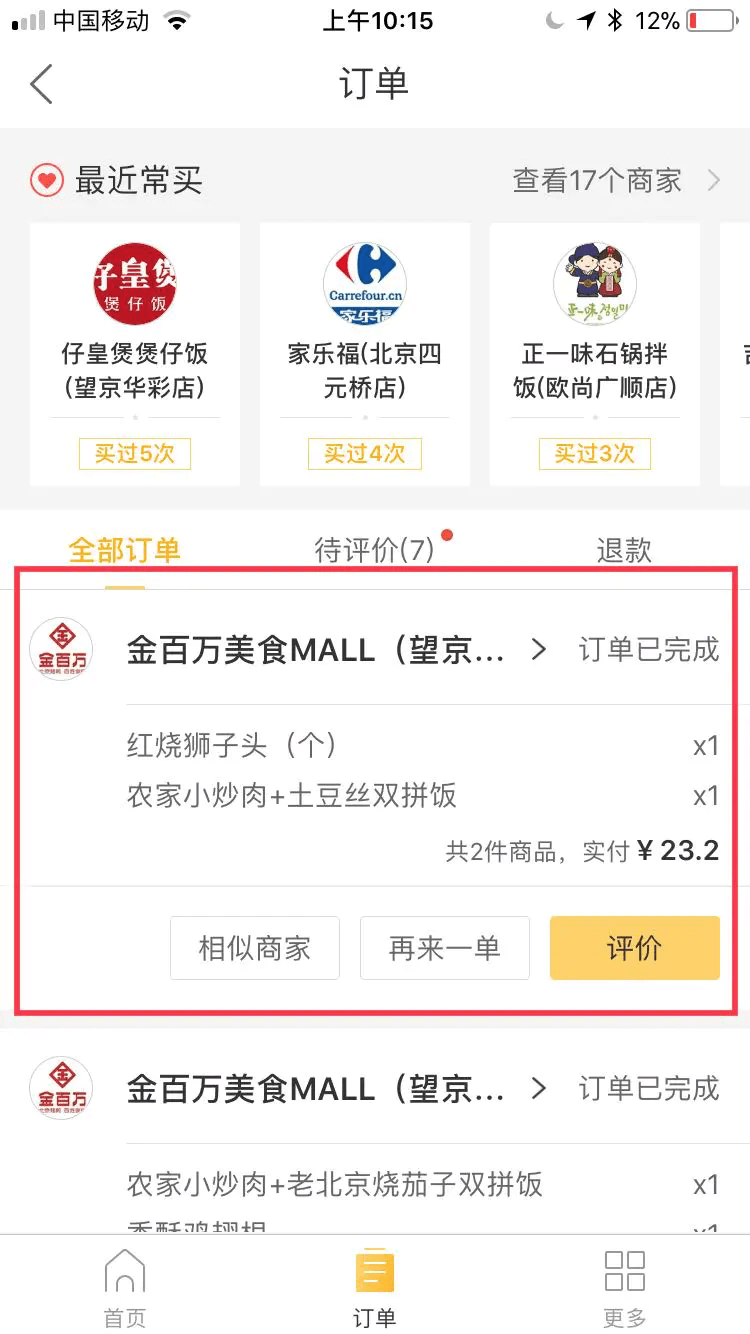
例如:外卖app,用户可以快捷的再来一单,同时保存上次的操作记录。

3.提供系统默认值
通过提供系统默认值,而减少用户多余的操作
例如:云课堂利用默认勾选常用的选项,省去用户重复的操作
相关可用性问题:
系统缺少自动化,没有自动的执行下面的任务
系统没有提供应有的默认值
默认值不正确
使用系统需要太多的控制动作
系统没有提供捷径
八、美观,简洁的设计
界面中不应该包含无关紧要的信息,设计需要简洁明了,不要包括不相关或者不需要的内容,每个多余的信息都会分散用户对有用或者相关信息的注意力
1.避免界面元素过于杂乱
同时呈现过多元素,动效
例如:使用通用的快捷方式,通用的操作手势等
2.对重点信息突出准备
用户的精力是有限的,应该保持信息的精炼,又突出有弱化。
相关可用性问题:
用户界面上的元素太大或太小
元素的颜色,形状或者文字不适当,不容易识别
界面元素的移动太快,太慢或不容易觉察
界面过于拥挤,界面元素密度分布不均匀
不同的元素太相似,按键或者链接看上去像一般的文字。
九、帮助用户认知,判断和修复错误
用简单明确的语言解释错误信息,精确指出问题的原因并且提出建设性的解决方案
1.引起用户注意
当错误发生时,提示信息一定要直观醒目,文字需要简单易懂。
例如:IOS断网模式下的提示
2.提供建设性建议
当用户遇到错误时,尽可能提供有实质意义的信息,比如问题是什么,如何从错误中恢复等等。
例如:云课堂搜索输入错误时,给予的用户的建议
3.自动纠错
当系统能够帮助用户自动甄别错误,并及时进行修正,将给用户带来极大的便利。
例如:Google搜索自动纠正错误单词书写
相关可用性问题:
用用户不容易理解的语言进行提示,如404错误
没有给出有效的建议
错误信息使用户感到迷惑
错误信息用词不当
十、帮助文档及使用手册
提供帮助信息,帮助信息应当易于查找,聚焦于用户的使用任务,列出使用步骤,并且信息量不能过大
方便用户查找
1.帮助文档入口容易找到,帮助要信息方便用户查找
例如:提供帮助搜索,对帮助的信息分类

2.便于用户理解
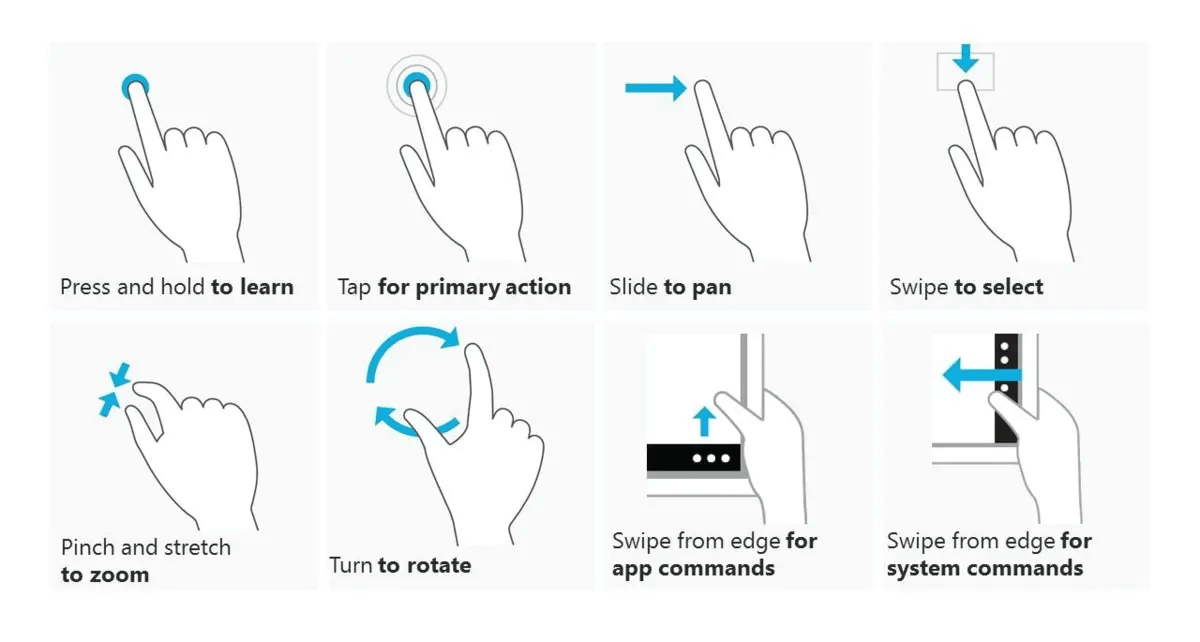
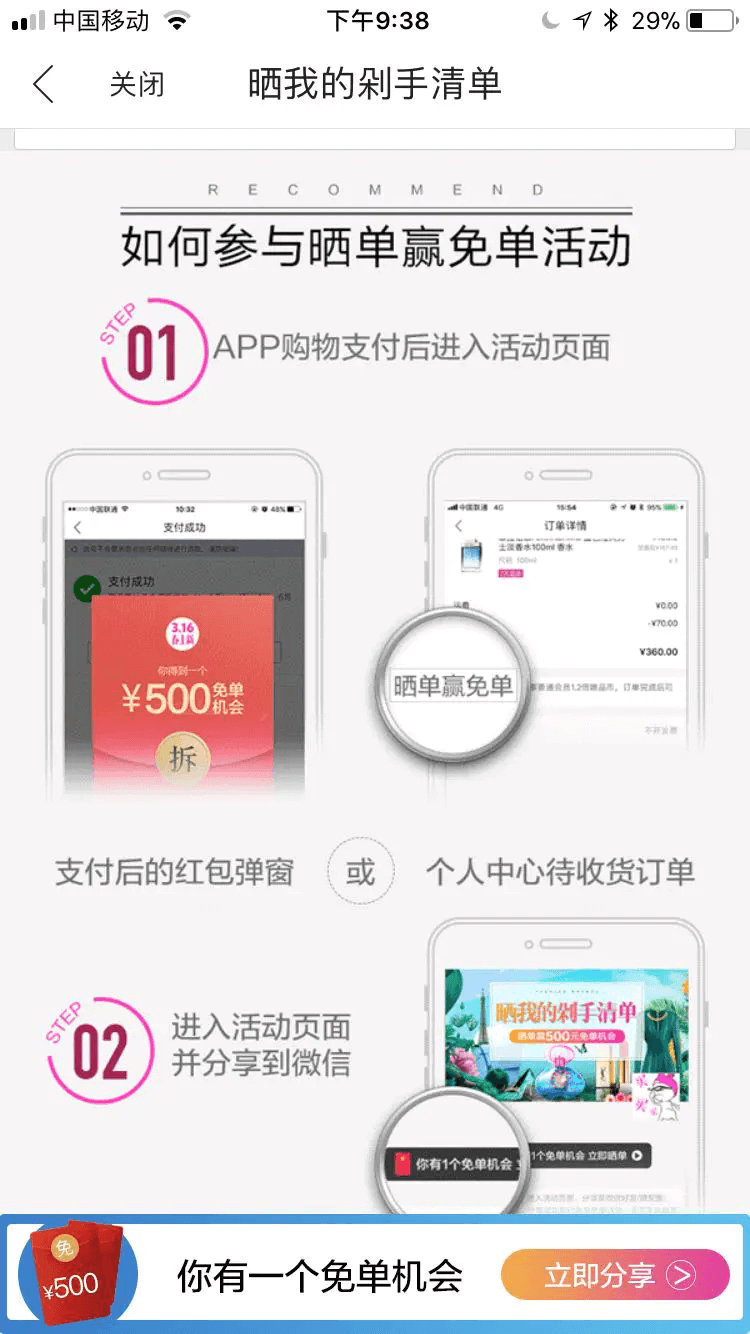
避免使用专业术语,尽量使用图片或者图表,除了文字外还可以使用示意图,操作步骤等,方便用户应用。
例如:帮助文档给出的示意图

3.便于用户应用
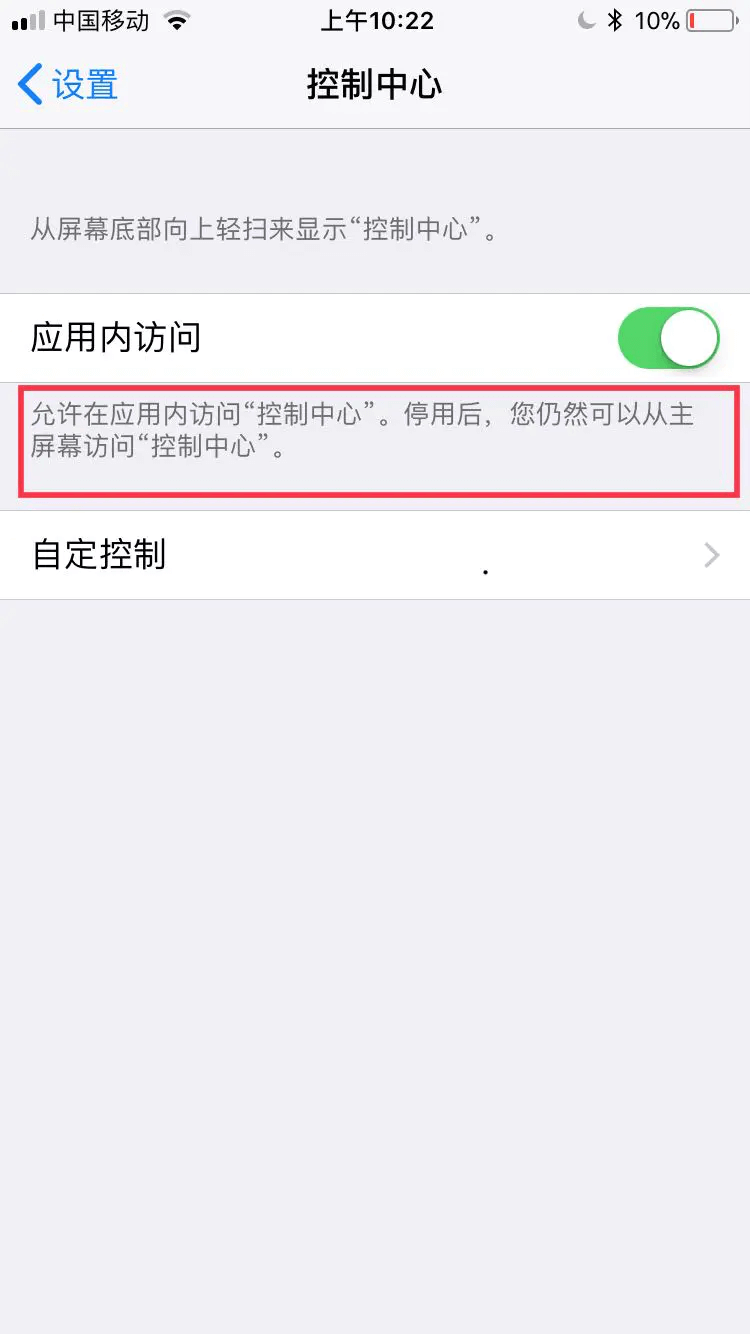
在操作的同时能看见帮助的信息
例如:在IOS系统中,设置功能同时提供帮助提示

相关可用性问题:
帮助信息或用户手册不存在
帮助信息没有意义或使用户更加迷惑
