有进度条的banner?用户还会焦虑吗
-
1.案例简介:
Brief introduction of case
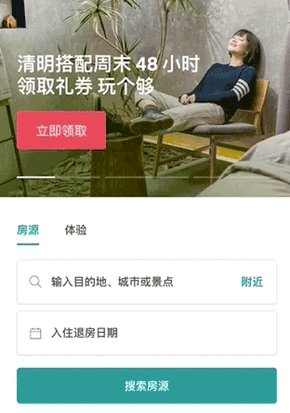
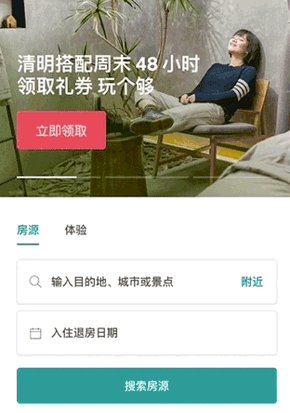
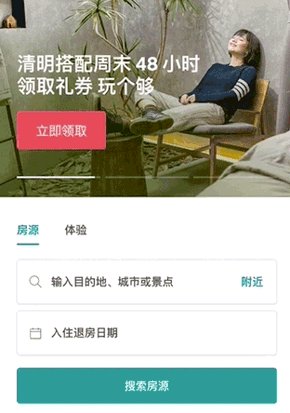
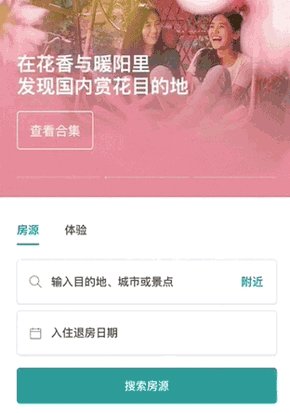
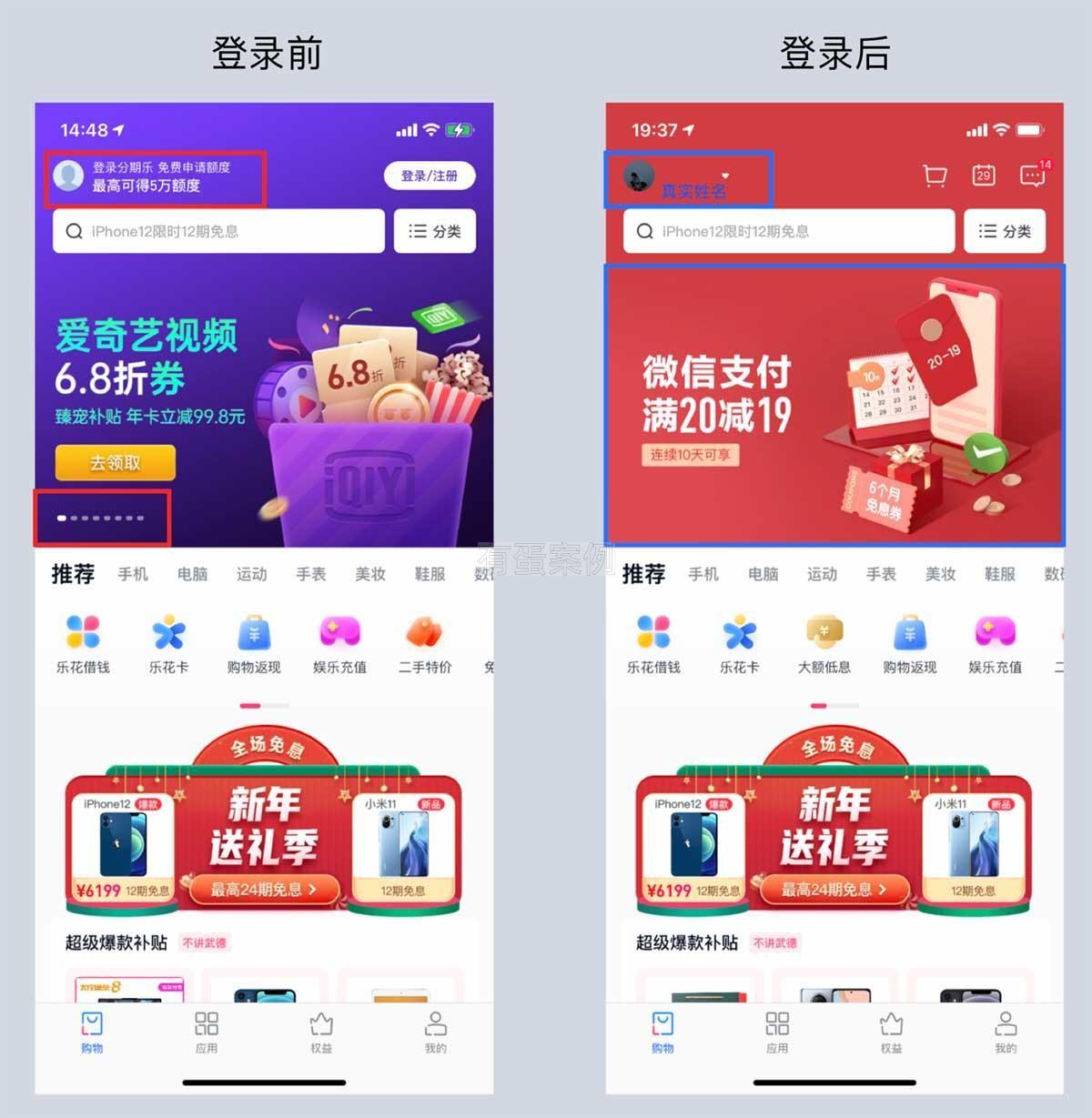
爱彼迎的首页banner轮播点设计得挺有意思,是以‘进度条’的形式呈现而非常规的圆点。这样让用户对banner的切换与阅读时间有更好地把控。
-
2.主要解决了什么问题?
What problem was solved?
缓解用户在等待过程中产生的焦虑情绪,同时进度条的加载能吸引用户目光在banner上,增加广告内容的展示
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户可以更好地掌控banner的切换和阅读时间,增加广告内容的展示,从而提升广告曝光和收益。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
通过「停留时间」判断用户诉求/引导用户行为
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于有多张轮播图的网站或应用的首页或其他页面。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要根据具体的网站或应用的设计语言和风格进行适当的调整和优化。
-
7.这个案例有什么不足之处?
What problem was solved?
如果用户对进度条的理解存在偏差,可能会误解为轮播点的加载进度,产生误导。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「美即好用效应」 :当界面被设计得足够美观、有需要时,用户往往会容忍一些较为轻微、影响较小的可用性问题
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论