手机横屏时可双页阅读,这交互太秀了
-
1.案例简介:
Brief introduction of case
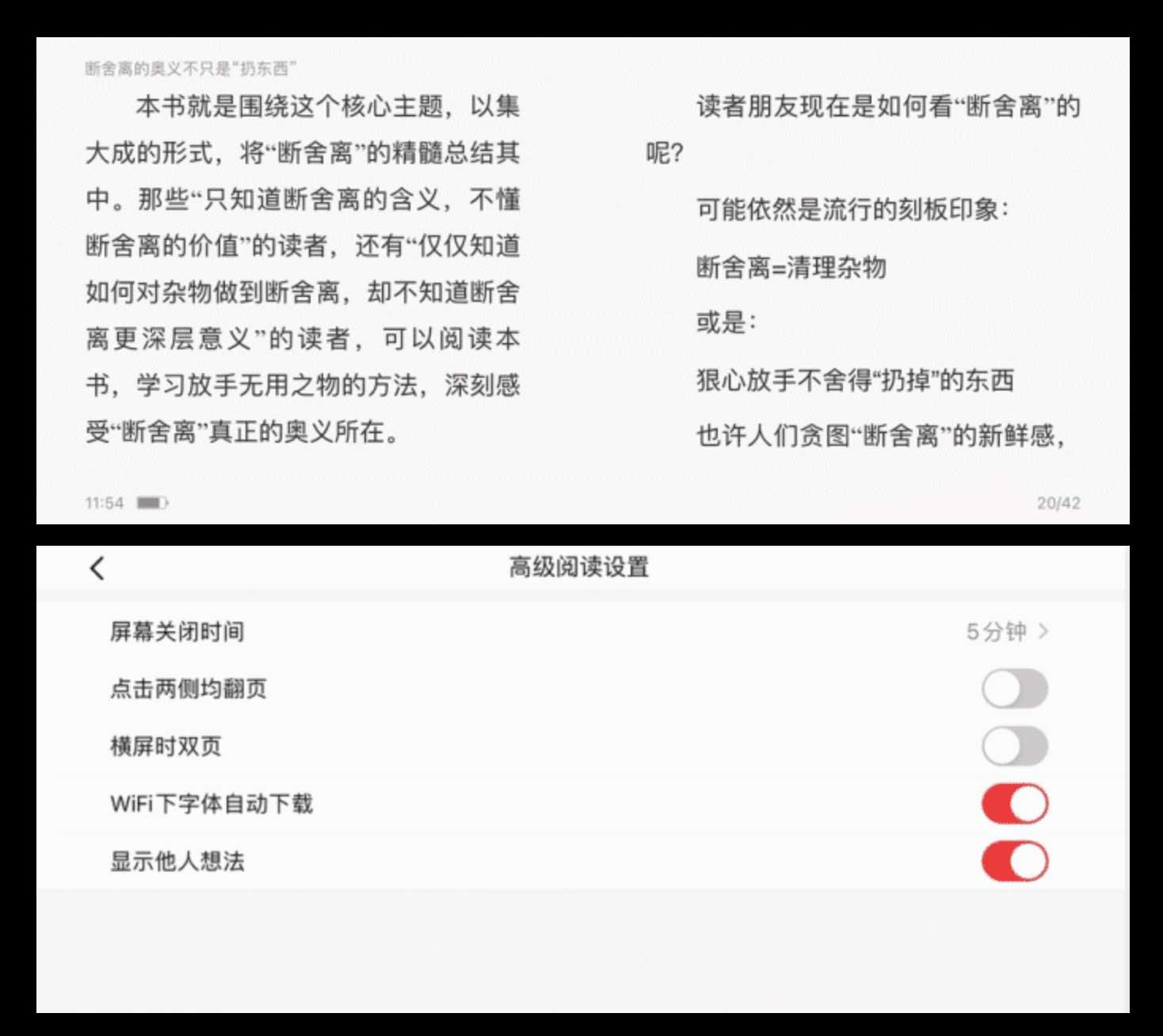
在京东读书的高级设置中,打开“横屏时双页”开关,在横屏阅读时会变成左右双页的样式,给用户多一个选择。
-
2.主要解决了什么问题?
What problem was solved?
用户在横屏阅读时只能看到一半的页面,需要不断翻页,影响阅读效率。而“横屏时双页”开关能够在横屏阅读时让用户看到左右双页的样式,较小的行宽能让一行文字在大部分情况下始终保持在目光范围内,提升阅读速度,解决了这一问题。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对用户来说,能够提高阅读效率和体验,提供了更多的阅读选择;对业务来说,提高了用户留存率和购买意愿;对设计来说,通过提供更多的选项来满足用户的个性化需求。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会思考「如何提升页面切换的操作效率/速度」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于需要用户阅读的场景,如电子书阅读、在线文档等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要根据具体的场景和用户需求来确定是否需要提供“横屏时双页”开关,同时需要考虑不同用户的习惯和偏好。
-
7.这个案例有什么不足之处?
What problem was solved?
可能存在一些用户不喜欢左右双页的样式,对他们来说这个功能并没有多大用处。
-
8.其他思考/知识点补充:
Something else to think about?
涉及到响应式设计的原理,根据设备的不同,提供不同的界面布局,同时也运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论