一键回到评论区或文章区,这个交互思路真赞
-
1.案例简介:
Brief introduction of case
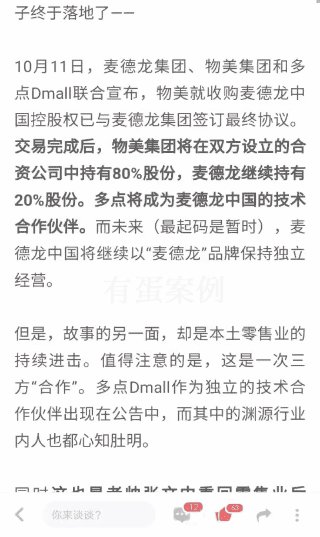
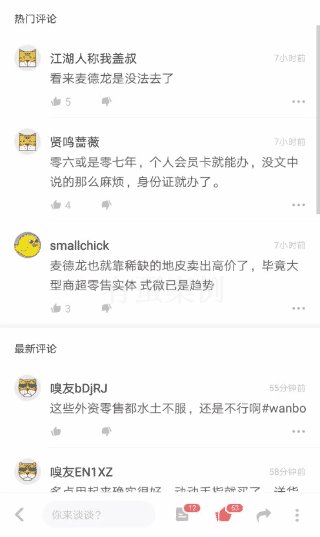
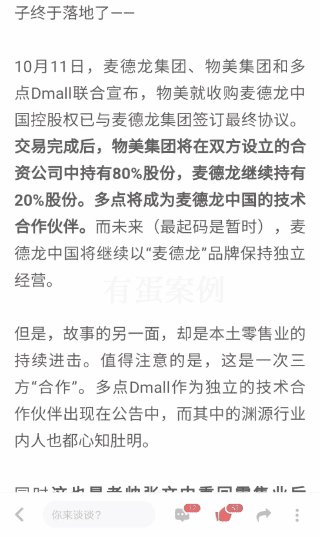
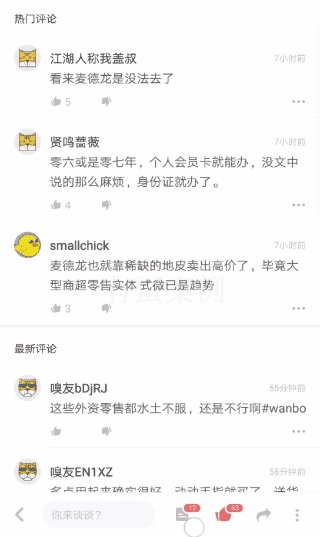
使用虎嗅app阅读文章时,点击底部评论图标即可快速定位到评论区,无需看完整篇文章后再去翻评论,这时底部评论图标也会变为文章图标。 再次点击即可迅速回到之前的阅读进度,文章图标也会再次切换为评论图标。
-
2.主要解决了什么问题?
What problem was solved?
这个案例解决了用户在使用虎嗅app阅读文章时需要手动滑动才能触达评论区和文章顶部的问题。通过点击底部评论图标即可快速定位到评论区,并且再次点击可以迅速回到之前的阅读进度,从而省去了用户手动滑动的步骤。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提升用户体验:用户无需手动滑动即可快速定位到评论区和文章顶部,节省了操作步骤,提高了使用的便捷性,从而提升了用户对产品的满意度。 · 提升产品印象:通过这种小细节的设计,体现了产品对用户体验的关注和优化,增强了用户对产品的印象,有助于形成用户黏性,提高用户留存率和忠诚度。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以应用在需要用户频繁切换文章内容和评论区的场景,例如新闻阅读类、社交媒体类、博客类等应用中。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
· 用户学习和适应:在复用这个案例时,需要考虑用户可能对这种设计模式的学习和适应时间,并提供足够的引导和提示,使用户能够顺利掌握使用方法。 · 避免误操作:在复用这个案例时,需要仔细考虑底部评论图标和文章图标的状态变化,避免用户在快速切换时出现误操作,从而影响用户体验。
-
7.这个案例有什么不足之处?
What problem was solved?
· 可能存在用户不熟悉这种设计模式的情况:虽然这种设计模式可以提升用户体验,但对于一些不熟悉这种设计模式的用户来说,可能需要一定的学习和适应时间。 · 可能存在误操作的情况:由于底部评论图标和文章图标的状态变化,可能导致用户在快速切换时出现误操作,从而对用户体验产生负面影响。
-
8.其他思考/知识点补充:
Something else to think about?
虽然这种交互在UC、手百上也有,但是始终都是以一个‘评论’icon在承载,没有像虎嗅一样的图标转换。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论