视频号里不同的用户身份,有些不同的设计?
-
1.案例简介:
Brief introduction of case
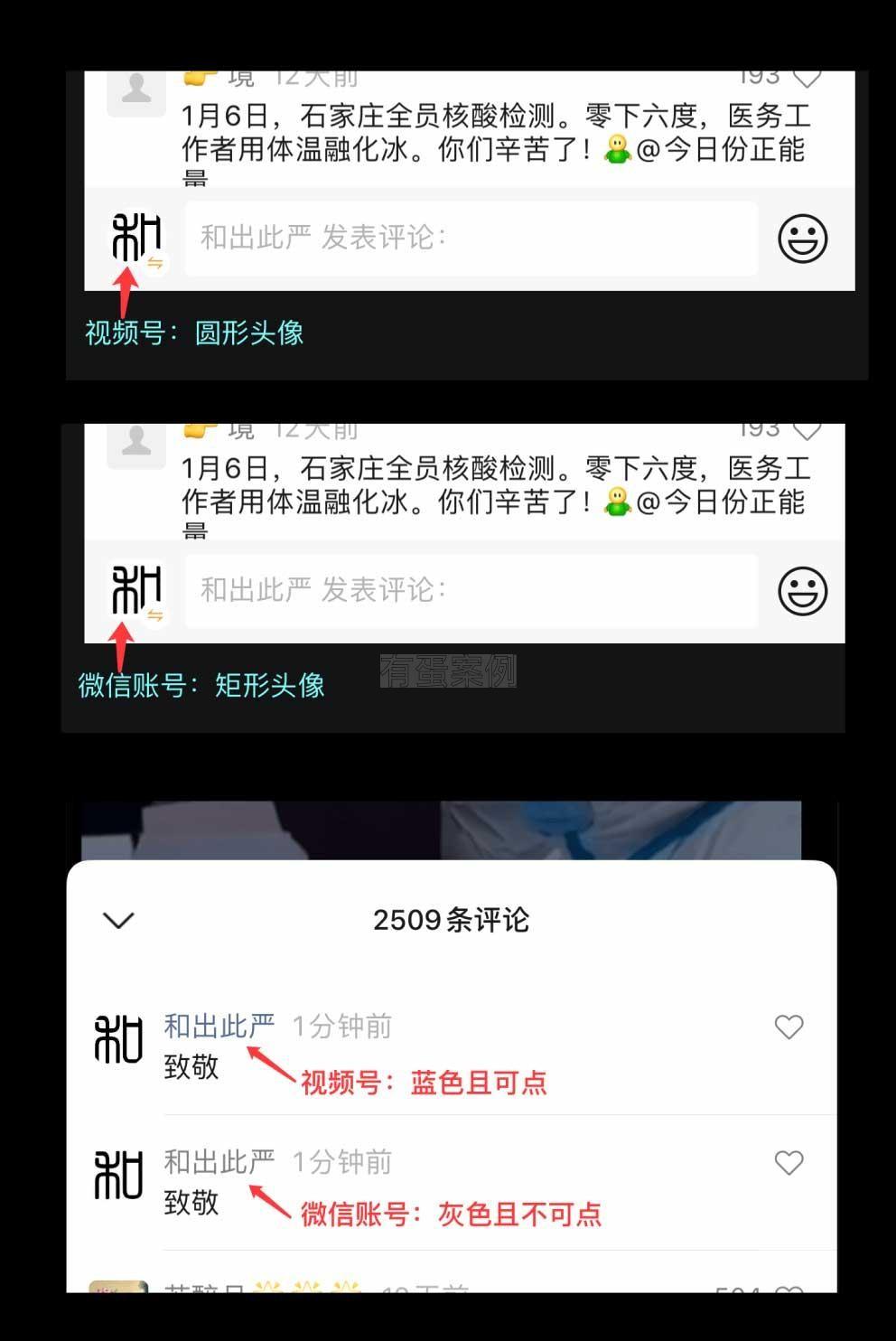
开通了视频号的用户进行评论时,可选择以视频号或微信帐号(点右下角「切换」图标)进行评论。这里存在不同的身份设计: 1.头像:视频号是圆形的;微信账号是矩形的。 2.评论区:视频号是蓝色可点击的;微信账号是灰色不可点击的
-
2.主要解决了什么问题?
What problem was solved?
不同的头像设计与颜色可让用户知道身份、区分当前状态(不过理解成本有点高、区别度较弱),避免用户选错身份发表评论,同时为视频号主引流
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 对用户来说,不同的头像设计和颜色区分可以让他们清楚地了解当前选择的身份,避免因选错身份而导致的评论错误发布的问题,提高了用户的使用便利性和准确性。 · 对于业务来说,这种身份设计可以引导用户更多地使用视频号身份进行评论,从而增加视频号的曝光和用户粘性。 · 对于设计来说,不同的头像设计和颜色区分为界面增添了视觉层次,使用户界面更加直观和易于理解
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
考虑不同模式下(日夜/亮暗/男女等)的差异设计
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该功能适用于在评论或社交等场景下,涉及多个身份或用户角色的情况。例如,可以在社交平台、在线论坛、博客评论等场景中应用这种身份设计方式。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要考虑用户群体的认知水平和对颜色的感知能力,确保不同身份的头像设计和颜色区分对用户来说是清晰和易于理解的。同时,还需注意设计的一致性,确保在不同场景下的身份设计保持统一和协调。
-
7.这个案例有什么不足之处?
What problem was solved?
尽管不同的头像设计和颜色区分可以帮助用户区分身份,但对于部分用户而言,可能理解成本较高,区别度较弱,仍存在一定的认知困难。同时,对于色盲用户等特殊人群,可能会对这种颜色区分造成困扰。
-
8.其他思考/知识点补充:
Something else to think about?
1.如果是视频号与微信号的头像、昵称都是一样的(保持个人品牌),这样的话就没啥区别度了。建议在两个头像上加上辨识设计。比如在头像里各自嵌套独有的图标作为标识。 2.如果从操作效率上看的话,传统的点击效率较低,建议改成下滑头像则直接切换。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论